アコーディオンメニュー デザイン 参考

中級 Xdデザインからのコーディング練習 Javascript導入 Shogo Note

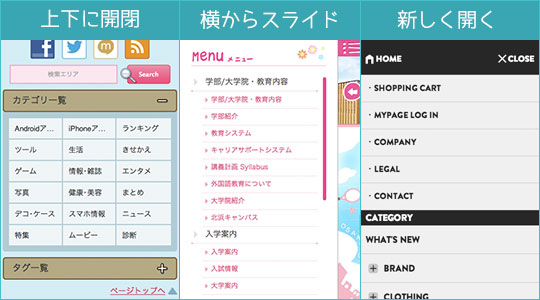
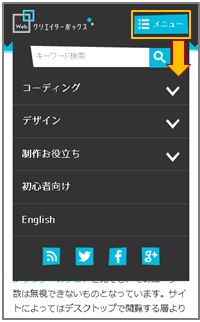
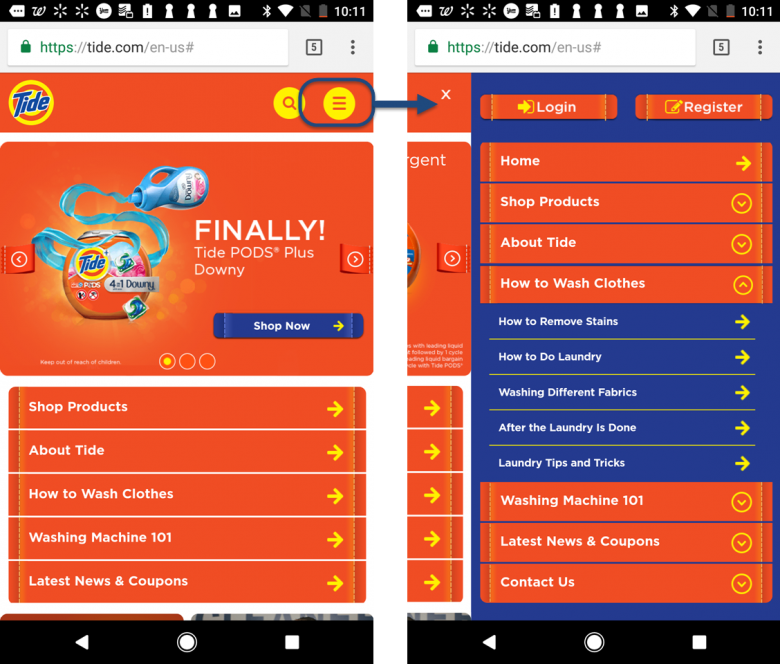
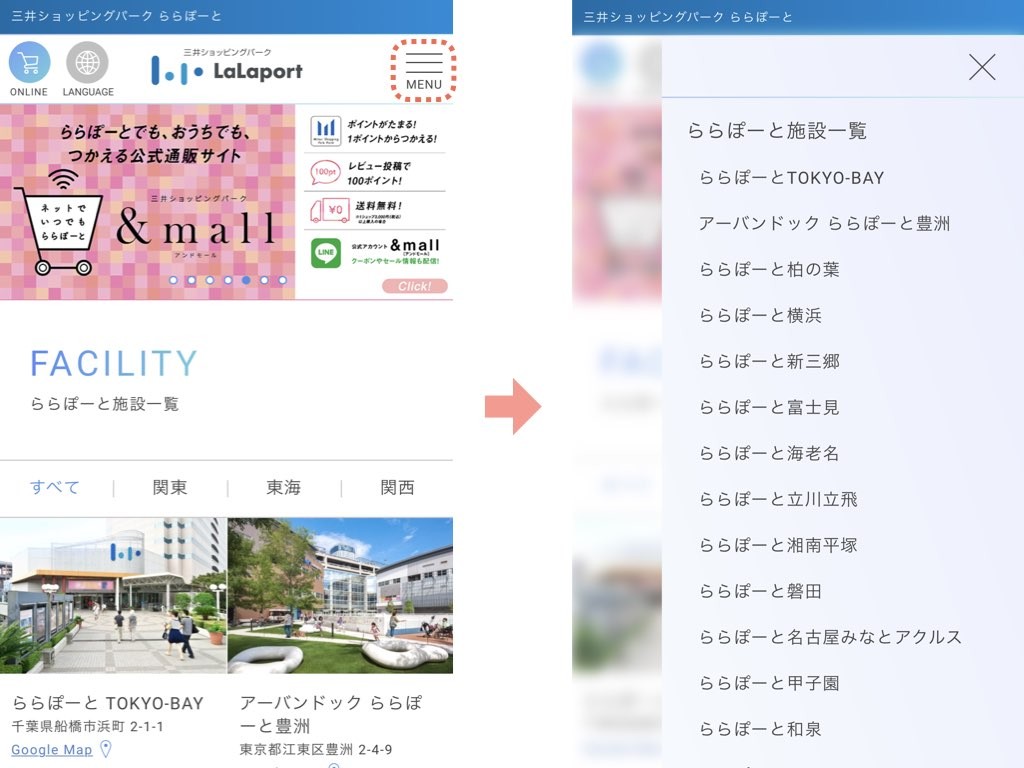
スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

Q Tbn 3aand9gctrdriaf9sg Dpp 2qjrt5apfxx1pr8a1oebq Usqp Cau

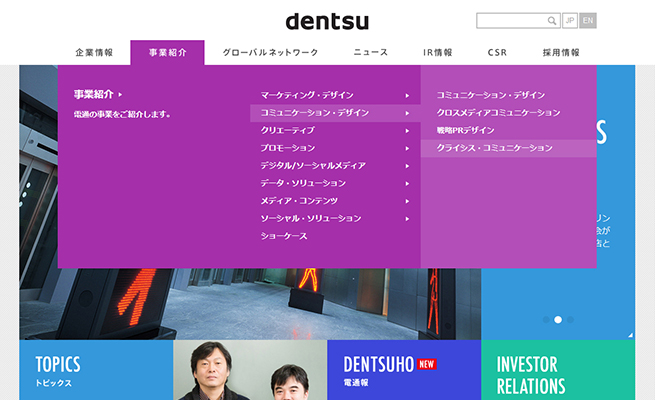
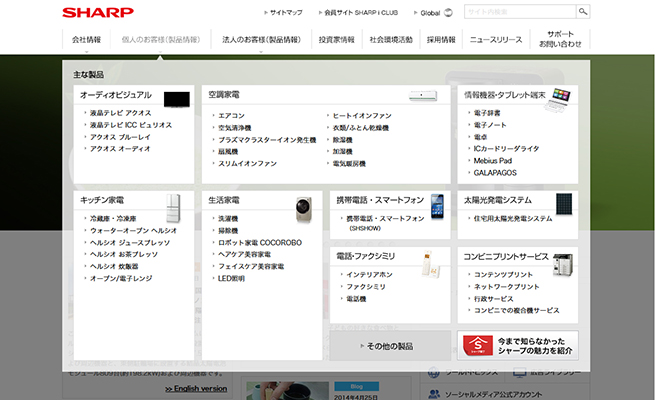
スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

スマホのナビゲーションメニューはハンバーガーメニューが最適 Web担 デザイナー向けスキルアップノート デザイン 事務所セーノ 横浜のホームページ制作会社

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

Q Tbn 3aand9gctt2xc Qfs6duxyis G8xexll As9s8wkdzsdzy3igpdn6prgof Usqp Cau

アニメーションのきれいなwebサイト10選 Tips Boel Inc ボエル

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

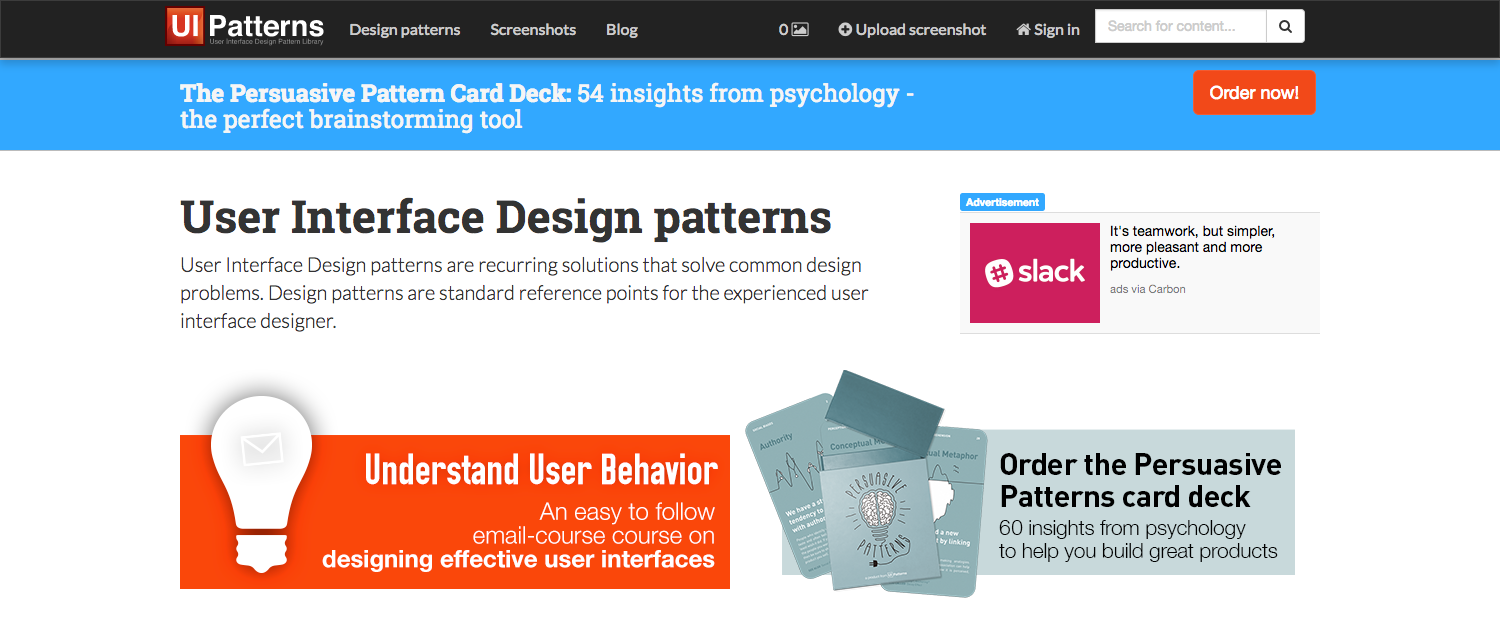
Uiデザインのインプットに役立つ一冊 デザイニング インターフェース の紹介 株式会社インディバル

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

Jquery アコーディオン実装サンプル10選 125naroom デザインするところ 会社 です

Cssとhtmlでアコーディオンメニューの作り方を勉強する
Q Tbn 3aand9gcseppv7tnipryrzynlfl Kcoqzhha5cxb 14ngzcekud1wgbk Usqp Cau

表現力を上げるcssアコーディオン15選 Sonicmoov Lab

ハンバーガーボタン アコーディオンメニューを実装 レアカードのwebデザイン日記

モバイルサイトのサブナビゲーション U Site

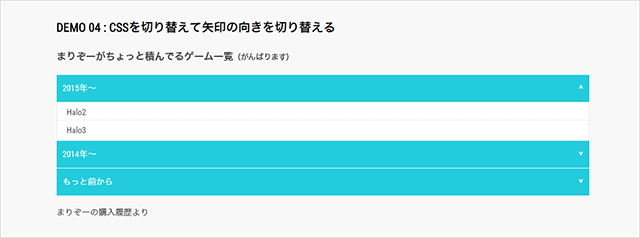
Cssだけでアコーディオンを作る方法 レスポンシブ 矢印付

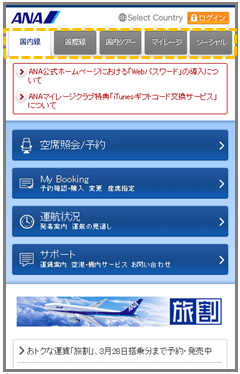
タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

この上なく便利 すごい Jquery の小技まとめ32 コムテブログ

シンプルなアコーディオン形式のフルスクリーンナビ Matereate

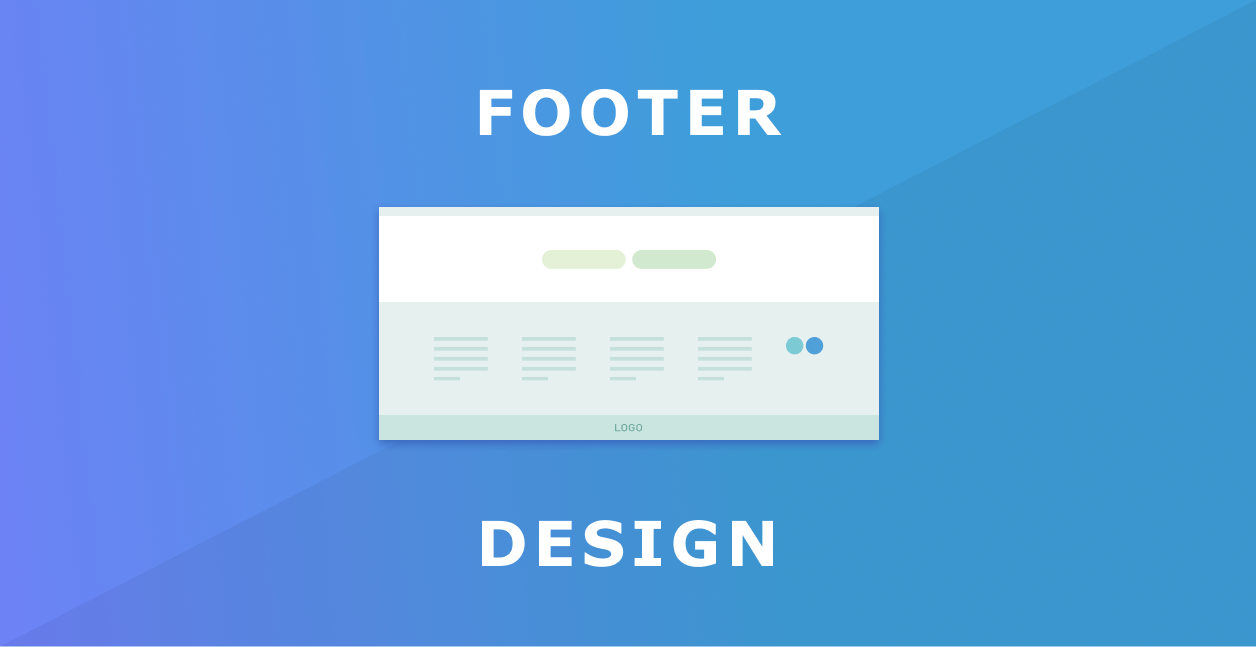
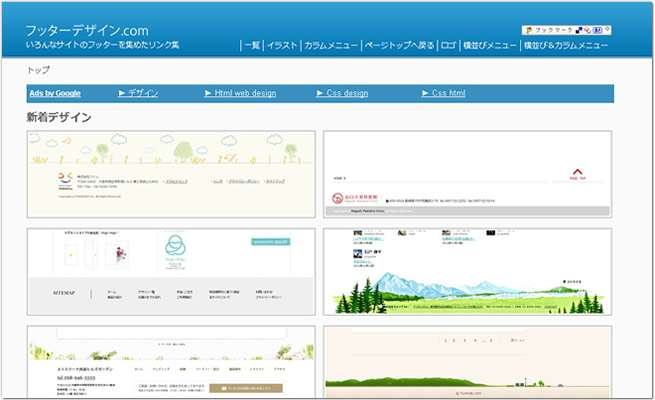
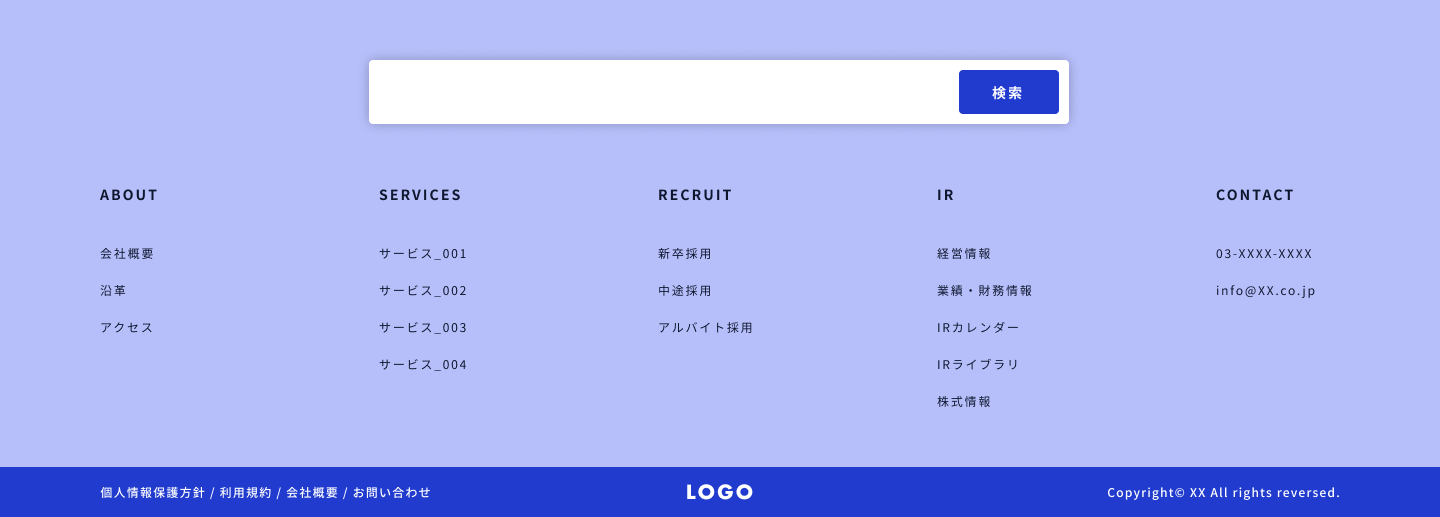
Webサイトのフッターデザインの考え方 配布テンプレートあり 株式会社リラクス

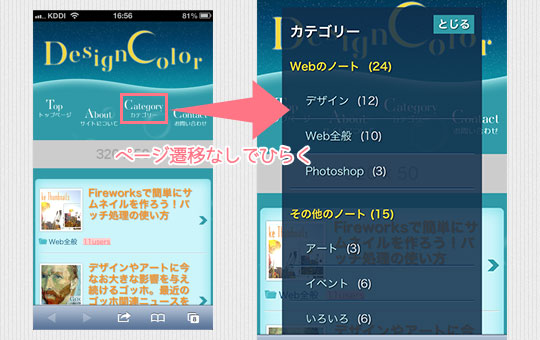
サイトをスマホ対応した時に意識したこと5つ Design Color

カスタマイザーでデザインや細かな設定をしよう Sangoカスタマイズガイド

Jquery Css Jqueryとcssで作るアコーディオンメニュー Webdesignday
Q Tbn 3aand9gctxocnsmb23s1yenmnemxeqvv5v4pzq3vunbrvwo6ls0kt1ubmk Usqp Cau

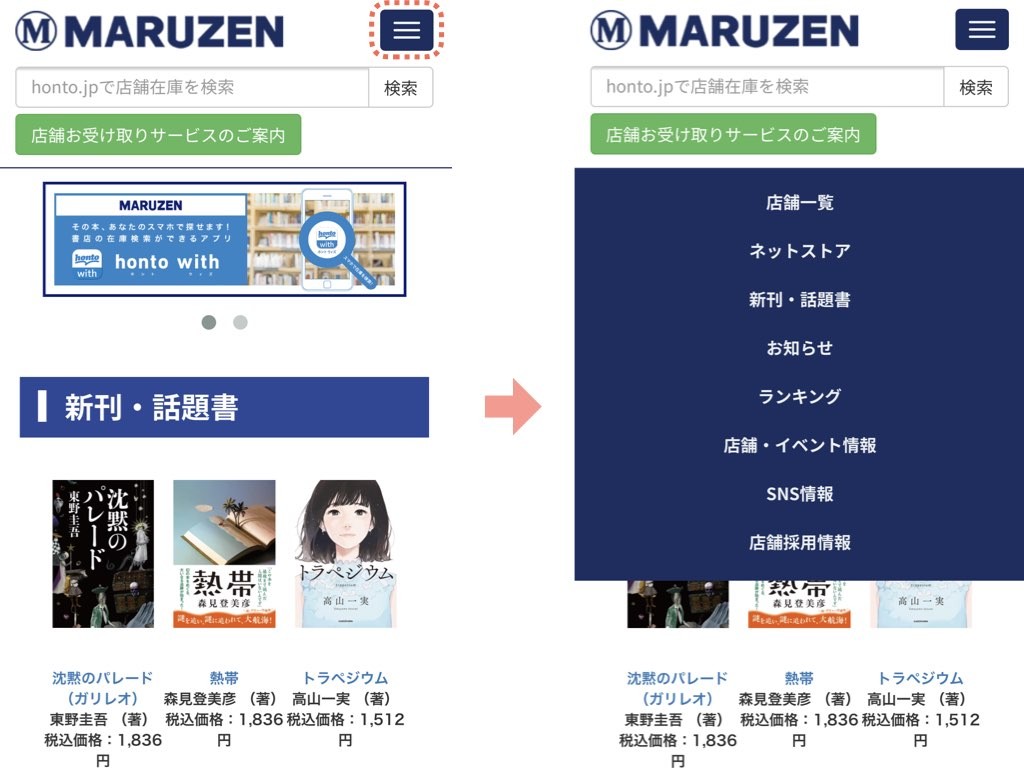
パーツごとに見るモバイルui ハンバーガーメニューを押した際のナビゲーションの表現方法 ブログ Sinap 株式会社シナップ

現場で役立つjqueryデザインパーツライブラリ 矢野 みち子 Klee Atelier Spoon 棧敷 友香子 錦織 幸知 本 通販 Amazon
レスポンシブでハンバーガーメニューになる固定サイドバー Webopixel

スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig
Jqueryのサイドバー固定サブメニュー実装パターン Webopixel

これさえあればok ボタン ホバー メニューをカバーできるcssサンプルサイト3選 Mozmoz

Web デザイン 縦書きを取り入れたデザインの優れたサイト10選 Webdesignday

アコーディオンメニューでブログの見た目をすっきり サンプルコード付 ちかどころ

ドーナツポップ 食品関連 のlpデザイン Webデザイナーさん必見 ランディングページのデザイン参考に かわいい系 Lp デザイン パンフレット デザイン ウェブデザイン

Uiデザインのインプットに役立つ一冊 デザイニング インターフェース の紹介 株式会社インディバル

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

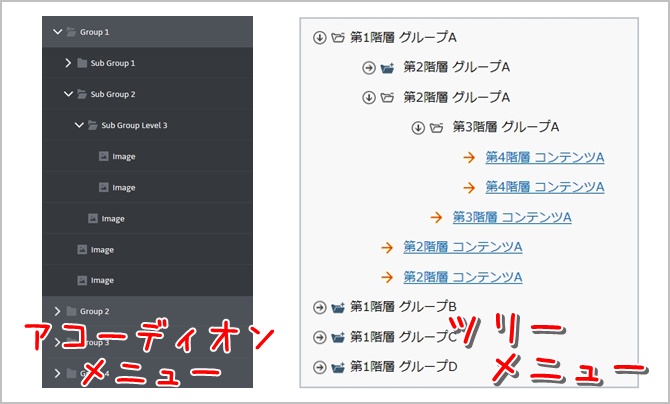
Cssだけで多階層のアコーディオンメニュー ツリーメニュー を作るために参考にしたサイト ブログカスタマイズの雑談blog

スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig
Q Tbn 3aand9gcszjmp7hsy Docrbtrcjmfl3z7ps39zabvql5rly9knowprkbyj Usqp Cau

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

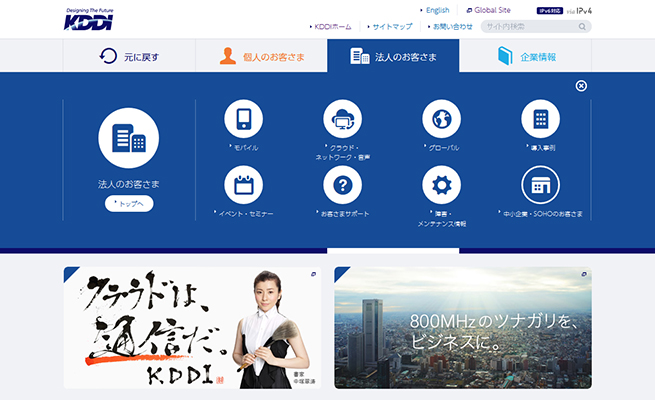
メガメニュー メガドロップメニューを実装しているwebデザインのショーケース Nxworld

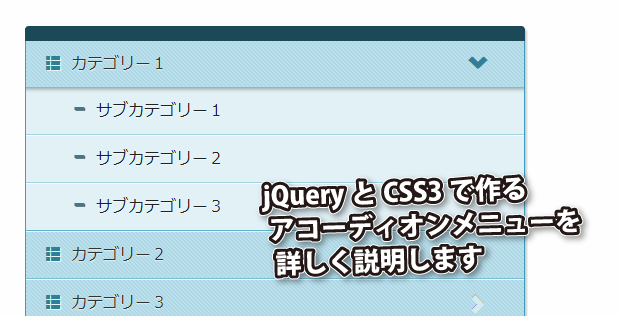
Jqueryとcss3を使ったアコーディオンメニューを詳しく説明します Webpark

メガメニュー メガドロップメニューを実装しているwebデザインのショーケース Nxworld

初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab

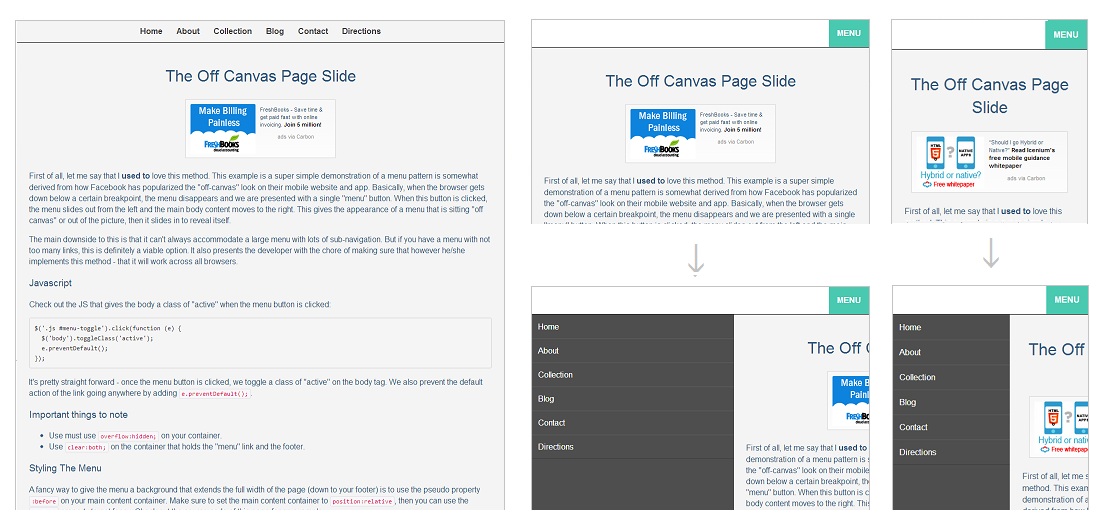
Web デザイン ドロワーメニューを採用した参考サイト Webdesignday

Cssだけで動きのあるアコーディオン メニュー Ri Mode Rainbow

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

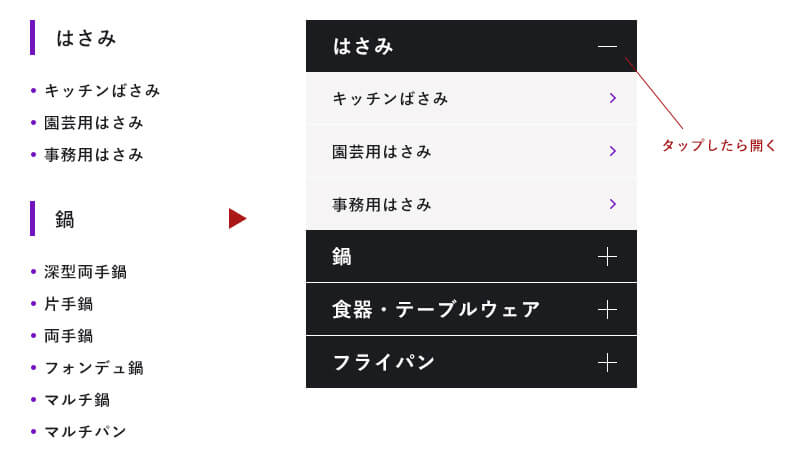
Uiデザイン アコーディオンメニュー実装のメリット デメリット ジャングルオーシャン

美しいwebデザインをタイプ別に 見ないと損するパーツ別ギャラリーサイトまとめ 株式会社lig

Jquery Toggle系メソッドでアコーディオンメニューやタブを実装する

モバイルサイトのサブナビゲーション U Site

レスポンシブwebデザインのグローバルナビゲーションパターン 参考サイトのご紹介 Mobilefirst Jp

Web デザイン スプリットレイアウトの参考になるサイトまとめ Webdesignday

Web デザイン デザインにマスクを活かしたサイト9選 Webdesignday

下北沢にある不動産屋 何故ハンバーガーなのかは謎だけど 不動産らしくないデザインで面白い ハンバーガーの層がメニューになっていて アコーディオンで開くの面白い Lp デザイン パンフレット デザイン スマホサイト デザイン

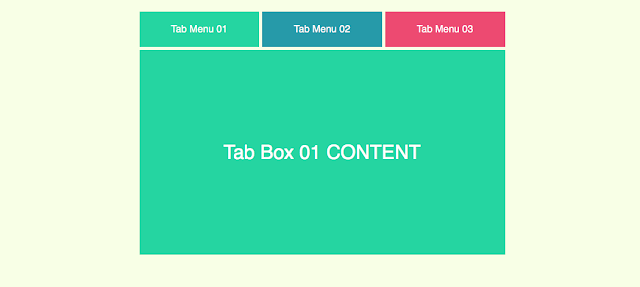
Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

アコーディオン メニュー Css コピペでできる Cssとhtmlのみで作るアコーディオンメニュー

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

レスポンシブなドロップダウンメニューをつくる Notes By Sharesl

まとめ レスポンシブデザインで使えるメニュー3選 1 モバイルラボ

スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

Uiデザインに役立つ パーツ カテゴリーごとにデザインを集めた参考サイト14選 A Kerenor ケレンオール

あなたのサイトは大丈夫 スマホでも見やすい 使いやすいサイトにする6つの改善ポイント ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

アコーディオンメニューをおしゃれにするcssスニペット15選 ヌルっと動く Kodocode

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

16年 ディレクター必見 スマホ用グローバルナビゲーションのトレンド7選 Ferret

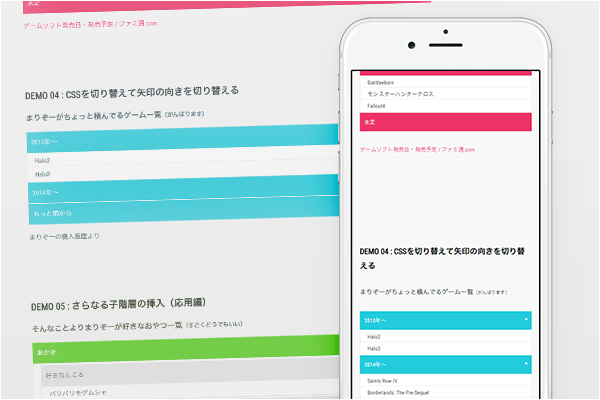
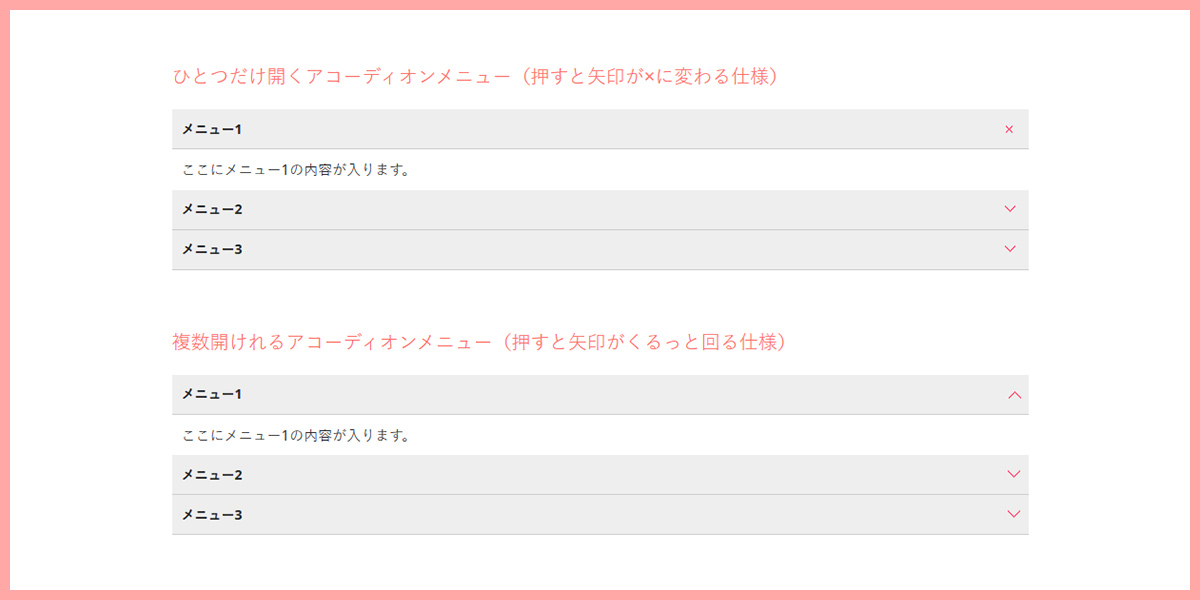
開閉によってアイコンを切り替える アコーディオンメニュー

Web デザイン ドロワーメニューを採用した参考サイト Webdesignday

Cssだけでアコーディオンを作る方法 レスポンシブ 矢印付

Suicaポイントクラブ Webデザイナーさん必見 ランディングページのデザイン参考に かっこいい系 Lp デザイン Suica デザイン パンフレット デザイン

Uiデザインに役立つ パーツ カテゴリーごとにデザインを集めた参考サイト14選 A Kerenor ケレンオール

アコーディオンメニューでブログの見た目をすっきり サンプルコード付 ちかどころ

Css Cssだけで作るアコーディオンメニュー Webdesignday

ハイクオリティなランディングページデザインを集めました Lp デザイン ウェブデザイン デザイン

これさえあればok ボタン ホバー メニューをカバーできるcssサンプルサイト3選 Mozmoz

初心者必見 Webデザインを楽にするコツ 便利なサイト集 ジャングルオーシャン

Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog

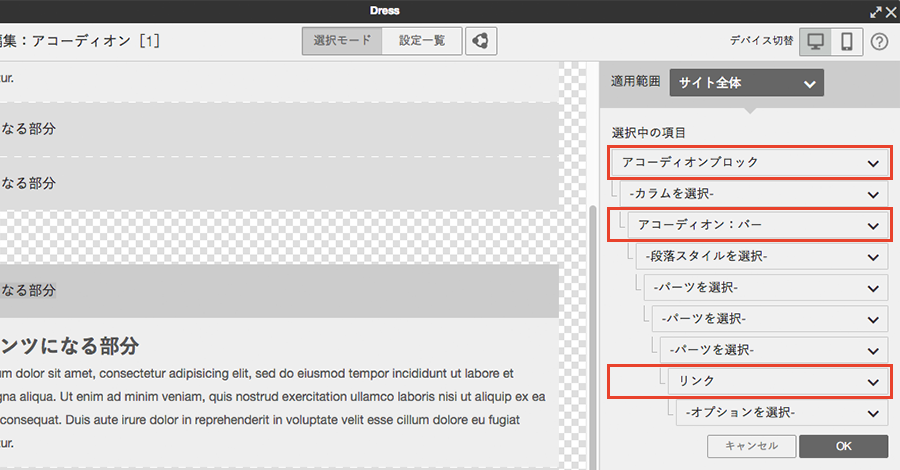
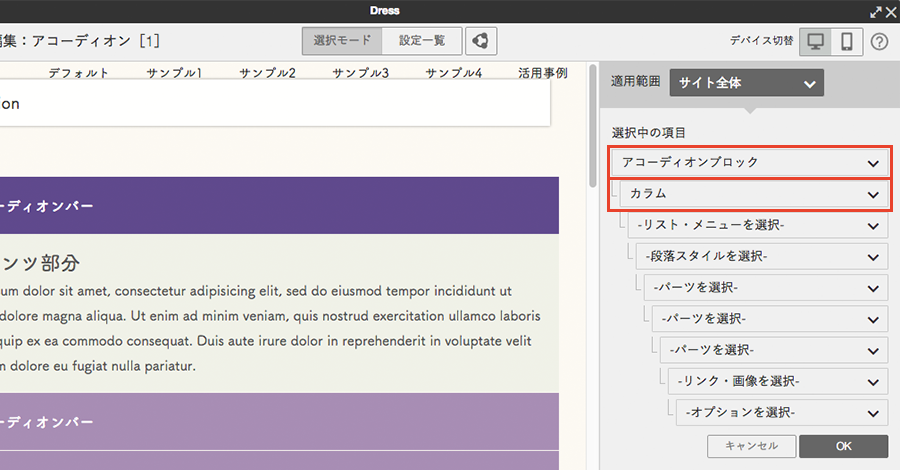
コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog

パーツごとに見るモバイルui ハンバーガーメニューを押した際のナビゲーションの表現方法 ブログ Sinap 株式会社シナップ

Cssのハンバーガーメニューなど プログラミングなしで使えるhtml Cssテクニック10選

Htmlとcssだけ 要素の表示 非表示を切り替える方法

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ

Wordpressカスタマイズ アコーディオンメニューをカスタマイズしてみました Machino Blog

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

料金表 比較表などのテーブルをスマホ対応するデザイン事例 野良人 のらんど 大阪府堺市のweb制作屋さん

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

簡単なタブ切り替え機能の実装 Tips Boel Inc ボエル

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

16年 ディレクター必見 スマホ用グローバルナビゲーションのトレンド7選 Ferret

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

サイトをスマホ対応した時に意識したこと5つ Design Color

レスポンシブwebデザインのグローバルナビゲーションパターン 参考サイトのご紹介 Mobilefirst Jp

Webサイトのフッターデザインの考え方 配布テンプレートあり 株式会社リラクス

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

T5ea5ubs9t5bjm

Jqueryとcss3を使ったアコーディオンメニューを詳しく説明します Webpark

Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday

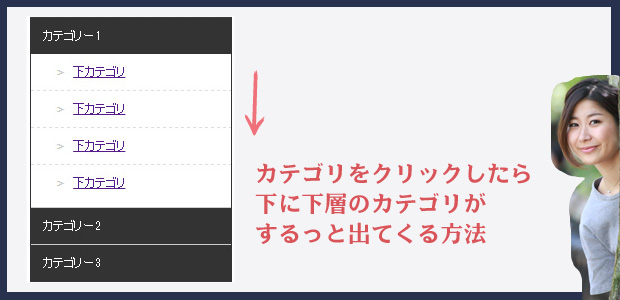
楽天 クリックで下層が出現するアコーディオンカテゴリの作り方 Ogaria 繁盛レシピ

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

アコーディオンメニューを実装する うぇぶもよう



